두 번째 포스트 이후로 몇 일만에 글을 작성하는지 모르겠다. 확인해보니 두 달은 족히 넘었다... 로봇 만드는 것 때문에 신경을 못썼다고는 하나 게으른 생활도 한 몫한게 아닐까 싶다,,,,, 꾸준히 포스팅하도록 노력해야겠다.
2. Hello World 예제 학습
저번 포스트에는 안드로이드 스튜디오 설치 내용을 담았고, 오늘은 코딩을 시작하면 처음에 꼭 해보는 예제 Hello World 를 해보려 한다. 1. 안드로이드 스튜디오 설치 JAVA는 전혀 할줄 모르지만 앱�
95mkr.tistory.com
매우 오래전에 실습한 헬로 월드 예제다.
위 포스트를 살펴보면 알겠지만 코드를 실행하면 가상의 스마트폰 화면을 보여주기 때문에 마음에 안드는 곳을 즉시 찾아낼 수 있고 또한 수정하는 것이 간편하다 볼 수 있겠다.
저번 시간에 한 것 처럼 새 프로젝트(Empty Activity)를 만들었고 widget_Ex라는 이름으로 시작했다.
이번에 사용할 뷰 클래스에는 자식 클래스 들이 있는데 이 중에 텍스트 뷰, 버튼 뷰, 이미지 뷰로 화면 구성을 하는 예제를 따라해보겠다.
※ 사진 저장
먼저 좋아하는 사진을 하나 다운받아서 drawable에 옮겨준다. (나는 아이린을 좋아하니까 아이린 사진을 다운로드 받아서 irene2 라는 이름으로 저장했다.)



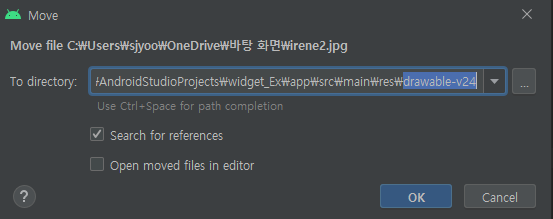
drawable-v24는 내 사진 이름이 아닌데 뭐지~~~하지 말고 그냥 OK를 선택하면 완료된다.
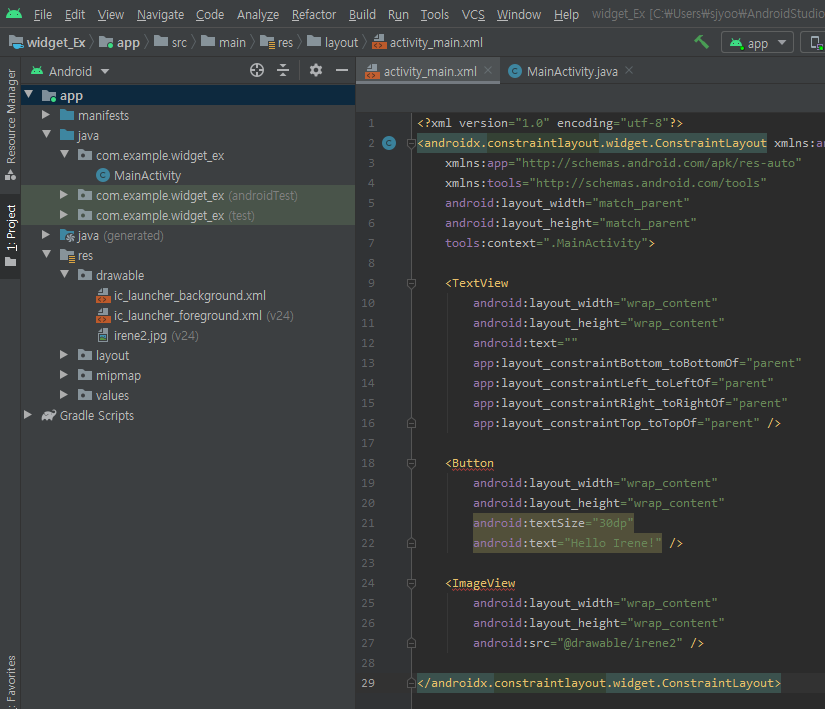
위 사진 옮기는 작업을 완료했다면 책에서 요구하는 대로 XML 형식의 main 파일에 TextView 와 Button , ImageView 항목을 추가하고 안에 정보를 입력해줘야 한다. 각 속성에 맞는 속성 값을 입력해주기 바란다. 마지막 ImageView에 있는 src 의 속성 값만 drawable 폴더 경로와 안에 넣어준 사진 이름으로 바꾸어주면 된다. (예 : @/drawable/irene2 )
안드로이드 스튜디오는 매우 친절하게도 각 속성에 어떤 속성 값이 들어갈 수 있는지도 모두 알려준다.
※ 코드 작성

※ 실행 결과

※ 가로 → 세로

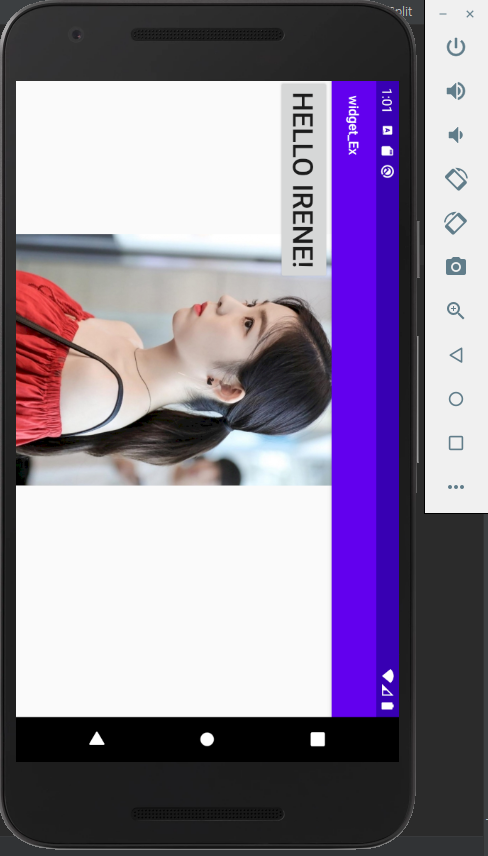
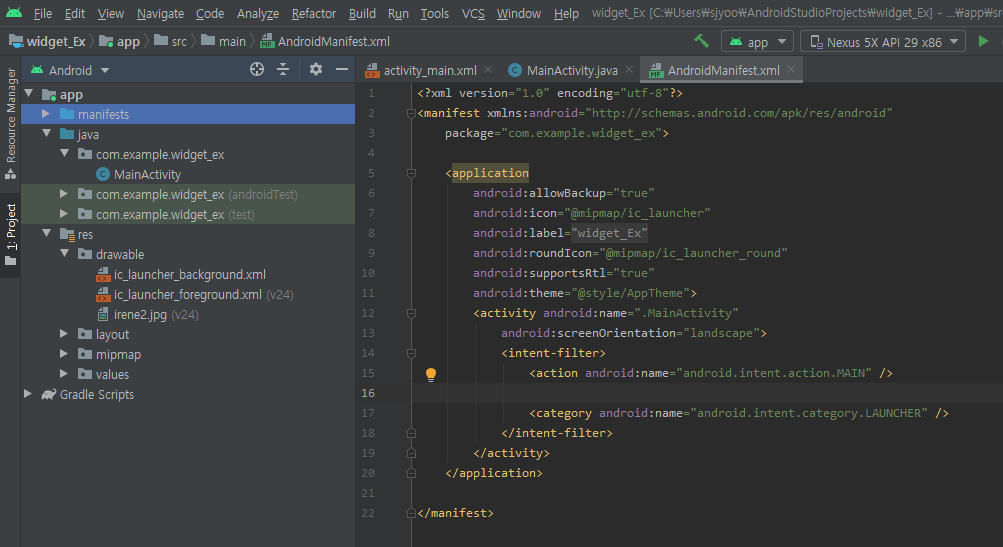
이상하게 화면이 가로로 나온다! 중간에 이상한 것을 건드렸는지 모르겠다? 왼쪽 폴더 나열창을 보면 manifests 폴더가 보인다. 이곳을 더블 클릭하면 안에 있는 파일이 AndroidManifest.xml 파일 뿐이라서 바로 열린다. 아까 전에 책 보며 공부할 때 작성했던 이 친구 때문이다... activity 쪽에 보면 screenOrientation (화면 방향) 속성에 대해 landscape라는 속성 값을 입력해 놓았는데 이는 가로 모드를 의미한다.
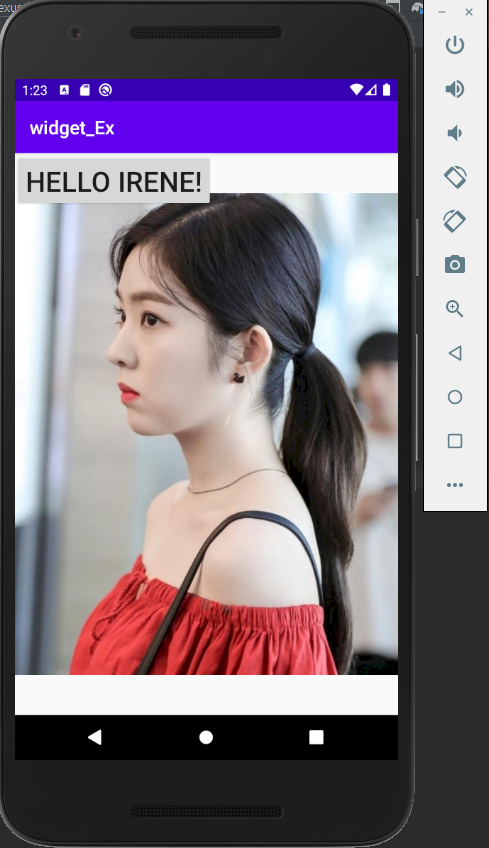
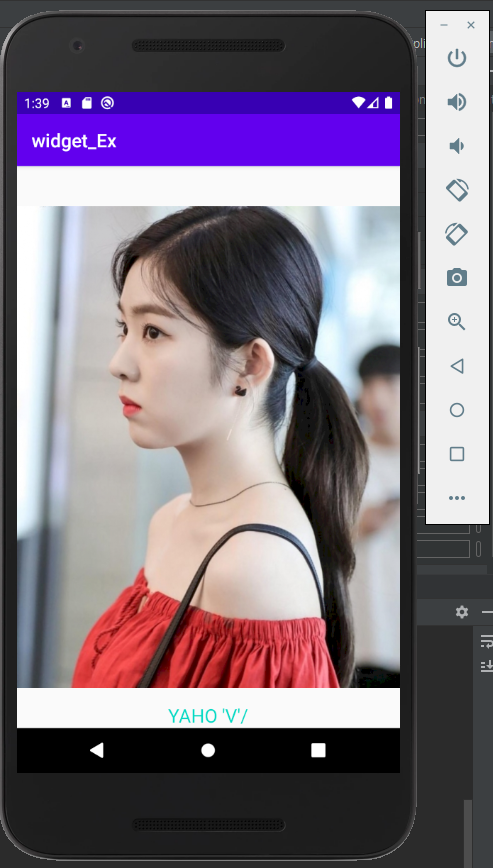
세로 모드로 아이린을 보고 싶기 때문에 바로 제거 해주고 재실행했더니 성공했다.

하지만 텍스트 뷰가 보이지 않는다. 아이린의 이미지가 커서 텍스트 뷰의 위치를 가렸다. 텍스트 뷰의 위치를 아래로 내려야 보일 것 같다. 그리고 HELLO IRENE!의 위치도 뭔가 마음에 들지 않는다.
※ 텍스트 뷰 위치 변경


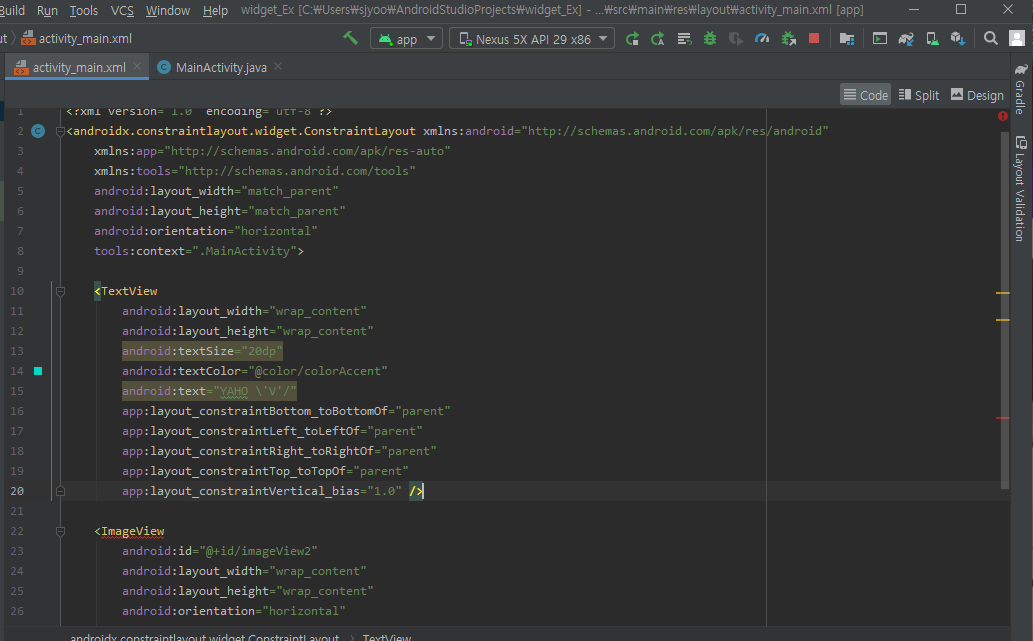
TextView 에 textSize, textColor 등 효과를 줄 수 있는 것들은 주고 쓰고 싶은 말을 text에 적어준다.
완성하면 오른쪽 처럼 아래에 text에 적어놓은 문자열이 나온다.
안드로이드 스튜디오를 오랜만에 실행했더니 3.6 버전에서 4.0 버전으로 업데이트 하라는 창이 보여서 업데이트 했다.

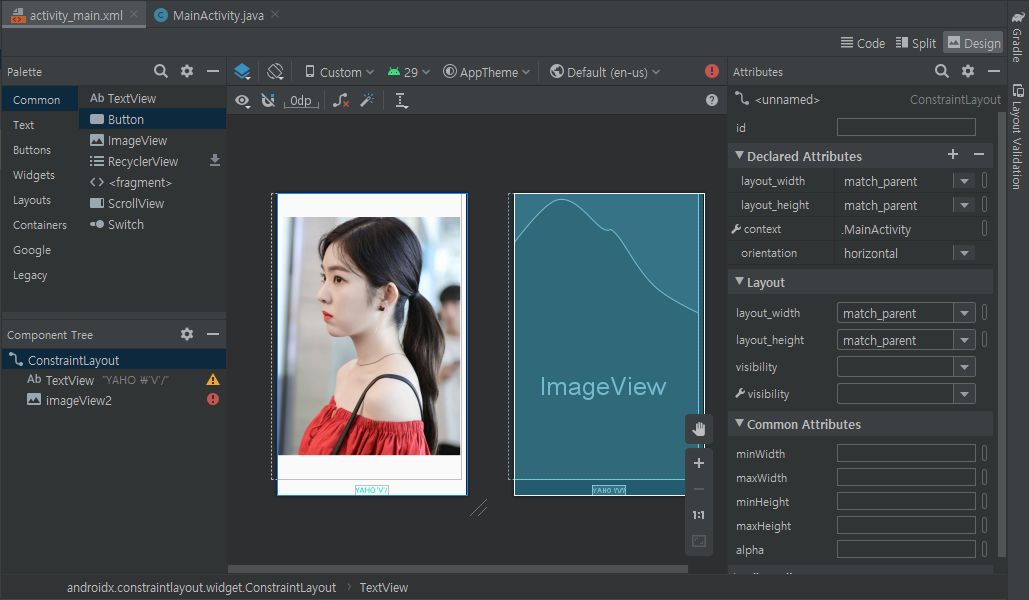
오른쪽에 보면 3가지 탭이 생긴 것 같다. (원래 있었나?)
code, split, design 이렇게 3가지 탭이 생겼는데 이거 완전 앱인벤터 보는 것 같다. 마우스 커서로 움직일 수도 있다. 원래 자바할 줄 아는 사람만 해야 하는건지 알았는데 나같은 초보 개발자를 위해서 직관적인 탭(디자인 탭)을 만든 것이 아닌가 생각한다.
오늘 해본 예제는 XML 형식의 파일만 적당히 수정해주면 되는 뷰에 대해 알아봤고 책 뒤쪽에 JAVA 코드를 수정해서 바꾸는 것도 있는 모양이니 다음에 따라해보도록 하겠다.
'IT > ANDROID STUDIO' 카테고리의 다른 글
| [ANDROID STUDIO] 6. 툴바 만들기 (2) | 2020.10.11 |
|---|---|
| [ANDROID STUDIO] 5. 액티비티 전환 (0) | 2020.08.20 |
| [ANDROID STUDIO] 4. 버튼에 기능을 넣어 이미지 속성 바꾸기 (0) | 2020.07.19 |
| [ANDROID STUDIO] 2. Hello World 예제 (0) | 2020.04.27 |
| [ANDROID STUDIO] 1. 안드로이드 스튜디오 설치 (0) | 2020.04.25 |



