3. 위젯으로 간단한 앱 만들기
두 번째 포스트 이후로 몇 일만에 글을 작성하는지 모르겠다. 확인해보니 두 달은 족히 넘었다... 로봇 만드는 것 때문에 신경을 못썼다고는 하나 게으른 생활도 한 몫한게 아닐까 싶다,,,,, 꾸준
95mkr.tistory.com
이전 포스트에서 위젯을 이용해 아이린 이미지와 버튼, 텍스트 뷰를 출력하는 앱을 만들어보았다. manifests 폴더나 main인 activity_main XML 형식 파일에는 기본적으로 쓰여있는 코드 이외에 이것저것 속성이 많다는 것을 알았다. 이 속성들은 첫 번째 포스트에서 소개한 "돈 되는 안드로이드 앱 만들기" 의 뷰 더 살펴보기에 적힌 속성들이다.
※ 뷰 속성
| 속성 | 자바 메소드 | 기능 |
| id | setid | 자바 코드에서 XML에 있는 뷰들을 참조, 구별할 수 있는 식별자 |
| alpha | setImageAlpha | 뷰의 투명도 지정 |
| text | setText | 표시되는 텍스트 |
| textSize | setTextSize | 텍스트 크기 |
| textColor | setTextSize | 텍스트 색 |
| textStyle | setTextface | 글꼴 |
| background | setBackgroundColor | 배경이미지 or 색상 |
| rotation | setRotation | 회전 |
| visibility | setVisibility | 보이기 or 숨기기 |
책에 있는 내용을 거의 똑같이 붙여다 썼다. 아는게 있으면 더 적고 싶은데 아는게 없다. 사실 이정도라도 알고 가면 요다음 공부에 많은 도움이 되지 않을까 싶다. 적혀있는 기능이 실제로 작동하는지 몇 가지만 골라서 확인 해보자.
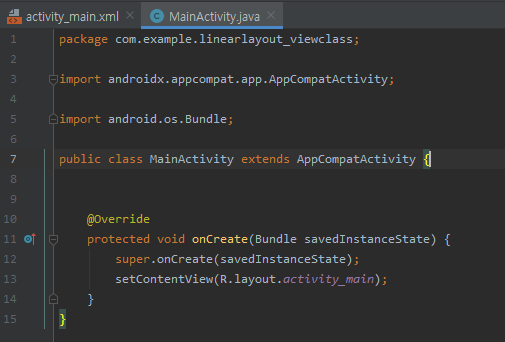
※ 프로젝트 생성
새 프로젝트를 만들고, layout은 Empty Activity를 선택한다.

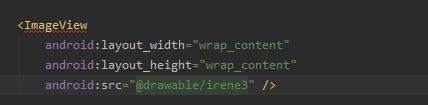
일단 다양한 아이린 사진을 사용하고 싶기 때문에 구글링으로 다운로드 받아 res 폴더 안에 있는 drawable 폴더 안에 드래그하여 넣어줬다. 나는 drawable 폴더에 irene3라는 파일을 넣었기 때문에 main에 이미지 뷰에 대해서 적어줘야 한다. [잘모르겠다면 이전 포스트에 사진으로 설명한 곳이 있으니 참고하면 좋을 것 같다.]


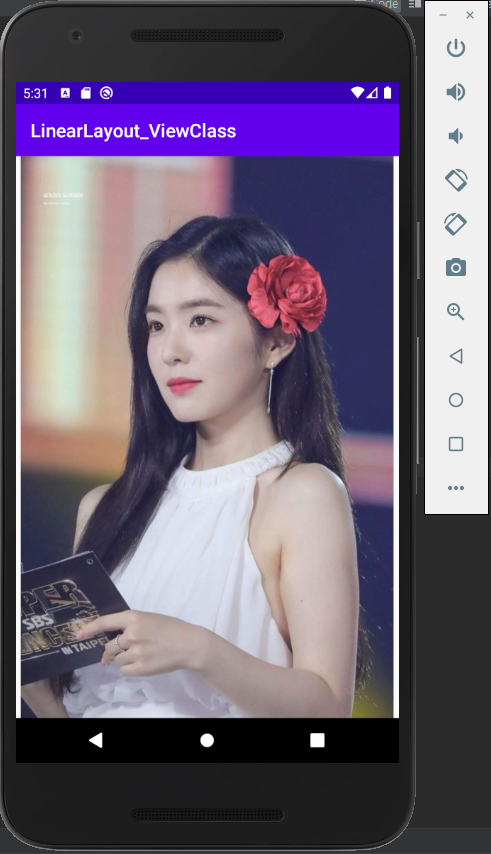
이미지 뷰의 layout_width, layout_height 속성의 속성 값을 wrap_content(뷰의 크기에 따라 이미지 크기가 결정된다.) 으로 통일해 주었다. 스마트폰의 화면 전체를 이미지 뷰가 채운 상태다.
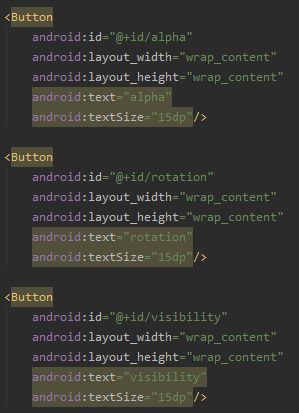
※ 버튼 생성 - XML


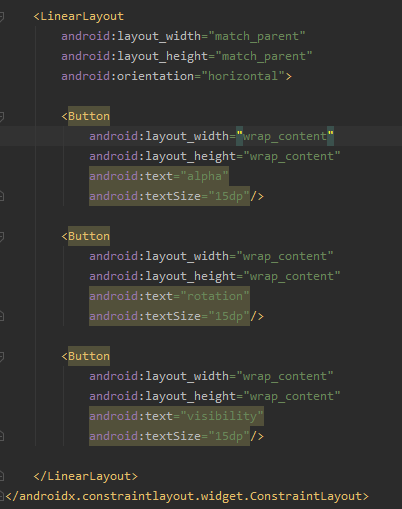
기본 레이아웃 안에 버튼 3개가 들어있는 레이아웃을 하나 더 만들었다. 이게....안 쪽에서 구분된 레이아웃이라고 생각해서 wrap_parent만 써 넣으면 이미지 뷰와 버튼 3개가 들어있는 작은 레이아웃이 분리될 줄 알았는데 실제로 그렇지 않아서 상당히 시간을 낭비했다. 일단은 제약조건과 dp로 숫자를 맞춰서 넣어 수동적인 해결을 했지만 이 후에 다른 기능이 있을거라 기대하고 공부하겠다.
dp는 디바이스의 크기에 상관없이 일정한 비율을 유지한다고 책에 적혀있다. 아마 픽셀이나 인치 같은 단위처럼 정해져 있는 것이 아니라 레이아웃이나 뷰의 크기에 따라 결정되는 규칙이 있는 듯하다.

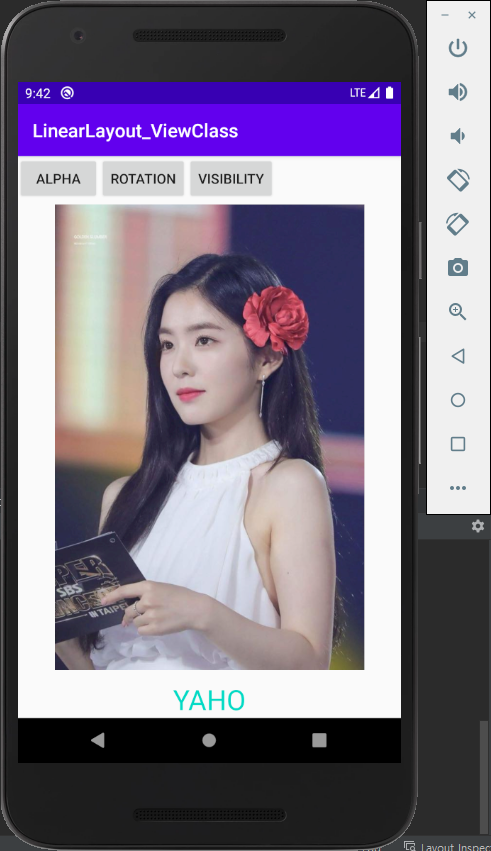
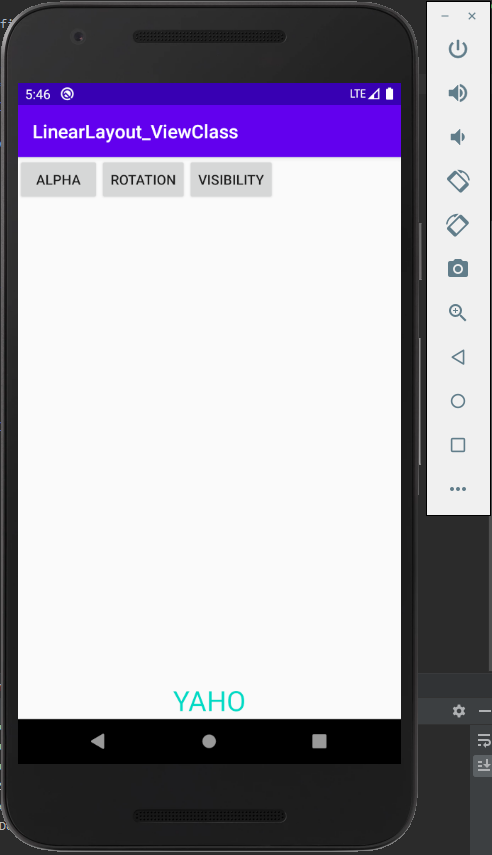
위 처럼 코드를 수정해서 넣으면 이렇게 완성된다. id 속성은 안 써도 상관없는 줄 알았는데 버튼에 alpha, rotation, visibility 기능을 넣으려면 java 코드를 작성해야하는 것 같다

그래서 버튼에 id를 하나씩 만들어줬다. 책에서는 b1, b2, b3라는 버튼 id를 만들었는데 무슨 버튼인지 모를 수도 있으니까 이름으로 만들어봤다.
※ 버튼에 기능 추가 - JAVA


이미지, 버튼 뷰의 객체를 만들어준다. 함수 findViewById 로 이름만 있는 객체들에게 뷰의 id를 하나씩 입력해서 직업을 정해준다.

직업을 정해주었으니 역할을 부여한다. 이제부터 alpha 는 irene3 의 투명도를 0.5로 변경할 것이고, rotation은 irene3를 90 만큼 회전할 거다. visibility는 irene3를 감출 것이다.



버튼에 기능을 넣어 사용해보았다. 책에서는 이러한 기능을 이벤트(Event)라고 부르는 것 같다. 위젯의 속성을 알아보는 선에서 끝나야 했는데 버튼에 기능을 담고 싶어서 책의 더 뒤쪽 부분도 찾아보게 됐다.
안드로이드 스튜디오를 쓰면서 계속 느끼는 것은 정말 편리하게 잘 만든 것 같다는 생각이다. 리눅스 터미널에서 TAB 키를 눌러 자동완성을 하면 더 빠른 작업을 할 수 있는거 처럼 안드로이드 스튜디오도 문자를 칠 때 마다 추천하는 함수나 메소드가 나온다,,,,,다른 툴도 그랬긴 했지만 귀찮다는 느낌이 더 강했다. 굳이 검색을 해서 찾아보지 않더라도 함수 이름을 보면 기능을 알 수 있게 잘 표현해놓았고 파라미터의 타입도 함께 알려주니 캐스트하기 편했다.
'IT > ANDROID STUDIO' 카테고리의 다른 글
| [ANDROID STUDIO] 6. 툴바 만들기 (2) | 2020.10.11 |
|---|---|
| [ANDROID STUDIO] 5. 액티비티 전환 (0) | 2020.08.20 |
| [ANDROID STUDIO] 3. 위젯으로 간단한 앱 만들기 (0) | 2020.07.15 |
| [ANDROID STUDIO] 2. Hello World 예제 (0) | 2020.04.27 |
| [ANDROID STUDIO] 1. 안드로이드 스튜디오 설치 (0) | 2020.04.25 |



