목차
○ 1. res/layout 디렉터리에 툴바 리소스 파일 생성
○ 2. res/values/styles.xml 파일 내용 수정
○ 3. AndroidManifests.xmlx 파일 내용 수정
○ 4. activity_main.xml 파일에 툴바 리소스 파일 등록
○ 5. MainActivity.java 에 기능 입력하기
앱을 만들 때 위에 있는 바에 기능들을 넣고 싶다는 생각이 들어서 툴바를 만들어 보기로 했다.
보통 앱 상단에 위치하는 바를 AppBar라고 부르는 듯하고 그 안에 두 가지로 나뉘어 ActionBar와 ToolBar가 있다는 것 같다. Android 3.0(API 11) 버전부터 스튜디오에서 제공하는 기본적인 테마를 사용하면 ActionBar 디폴트 값 같은 느낌으로 제공되었다고 하는데, 최근에 들어오는 새 기능 들은 보통 ToolBar 라이브러리에 등록된다고 한다.
앱 바 설정하기 | Android 개발자 | Android Developers
가장 기본적인 형태의 작업 모음은 한쪽에는 활동 제목을 표시하고 다른 쪽에는 더보기 메뉴를 표시합니다. 앱 바는 이렇게 간단한 형태로도 유용한 정보를 사용자에게 제공하고 일관된 디자인
developer.android.com
위 안드로이드 개발자 사이트에서 얘기하는 것은 결국 ToolBar가 ActionBar보다 호환성이 좋고 유연해서 사용하기 편하다는 얘기 같다. 용어 자체에도 크게 다른 느낌이 없다,, 이벤트 발생시킬 수 있는 막대기와 도구들이 담겨있는 막대기,,,라는 뜻으로 보여서 세대교체 같은 느낌이다. 무튼 블루투스와 함께 사용하기 위해서 툴바를 직접 만들어보려 한다.

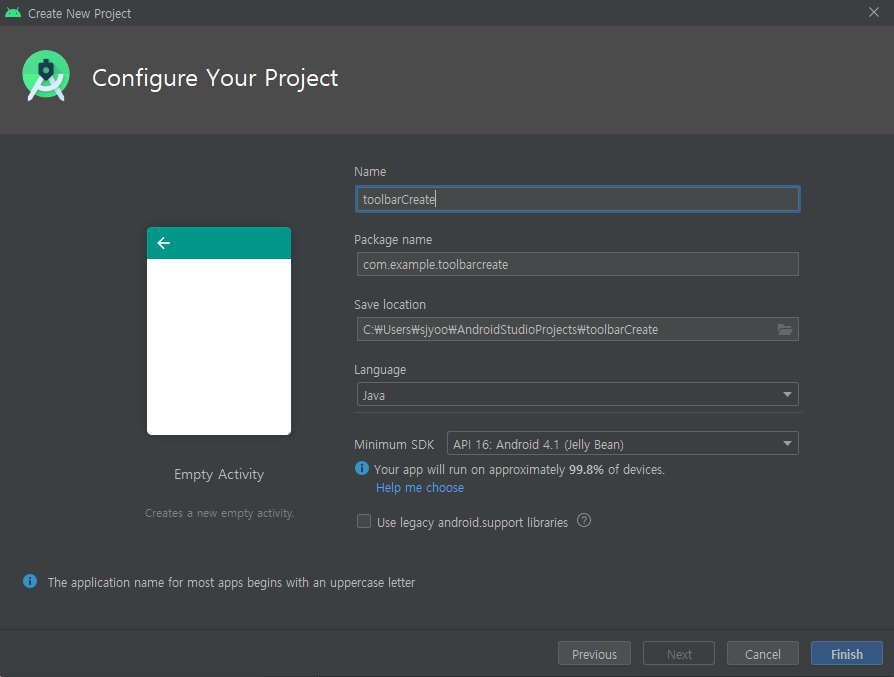
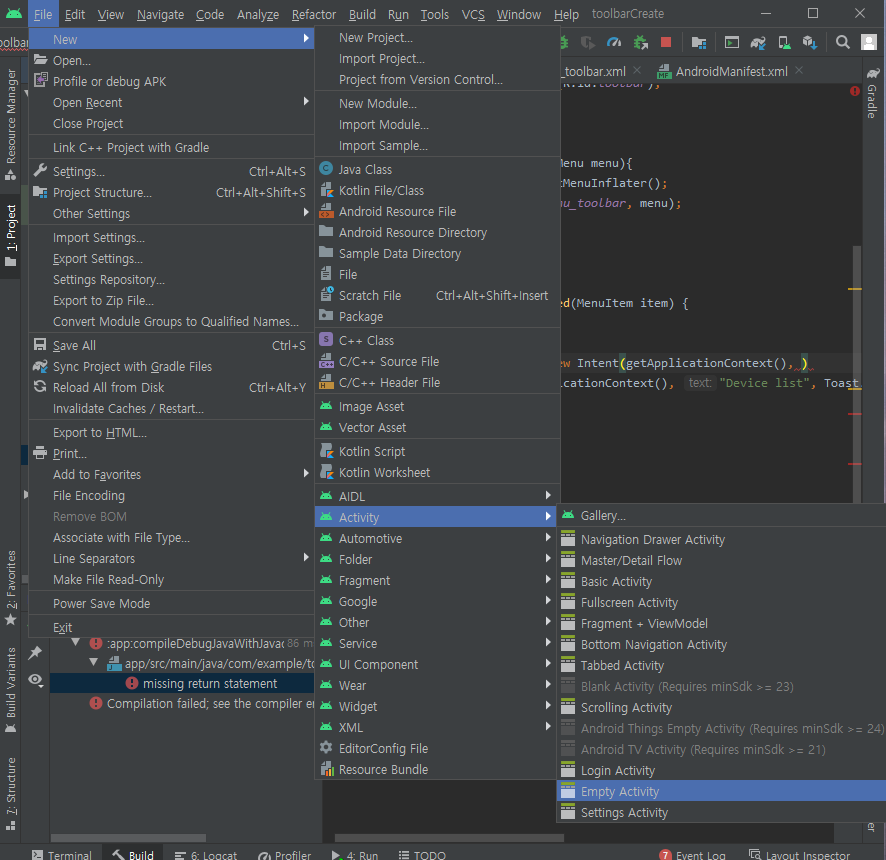
Empty Activity로 시작한다. 해야 할 일이 총 5가지 있다.
☞ res/layout 디렉터리에 툴바 리소스 파일 생성
☞ res/values/styles.xml 파일 내용 수정
☞ AndroidManifests.xmlx 파일 내용 수정
☞ activity_main.xml 파일에 툴바 리소스 파일 등록
☞ MainActivity.java 에 기능 입력하기
위 내용을 차례대로 해보자.
① res/layout 디렉토리에 툴바 리소스 파일 생성

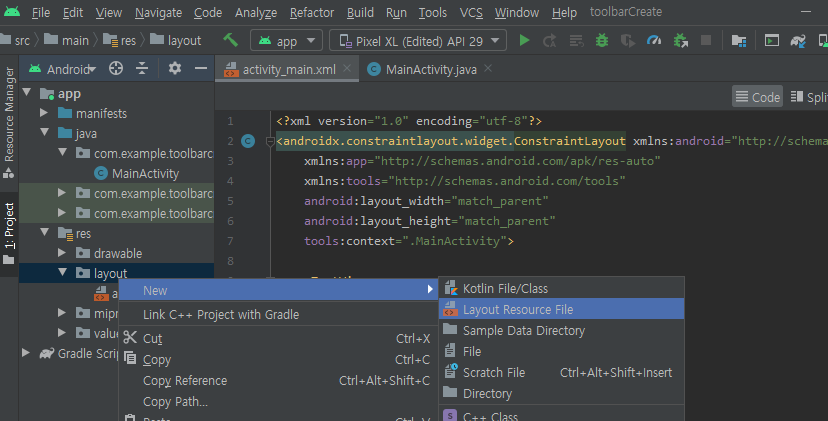
왼쪽에 있는 창을 보면 res라는 디렉터리가 있는데 이는 resourse를 의미하고, 레이아웃이나 문자열, 디자인 소드 등의 형식들을 저장하는 곳이다. res 디렉터리에서 layout - New - Layout Resource File 순으로 클릭하면 다음과 같은 화면이 나올텐데.

- File name : toolbar (기능에 맞는 이름)
- Root element : androidx.appcompat.widget.Toolbar
작성하고 OK 버튼을 누르면 layout 디렉토리 안에 xml 파일이 하나 생성된 것을 볼 수 있다. toolbar.xml 파일의 내용은 다음과 같다.
※ toolbar.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFAC07"
android:theme="@style/ThemeOverlay.AppCompat.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light">
</androidx.appcompat.widget.Toolbar>
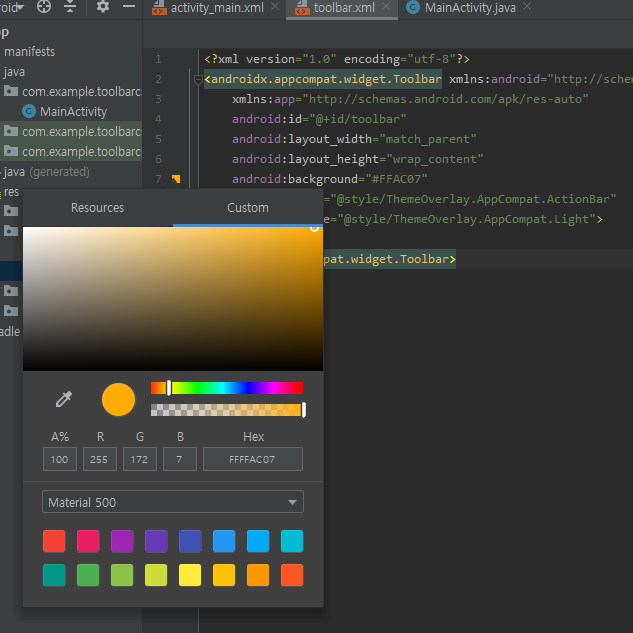
background는 툴바의 배경색이니 쓰고 싶은 색을 골라 쓰면 된다.

Custom에 가면 커서로 옮겨가면서 색을 고를 수 있다.
② res/values/styles.xml 파일 내용 수정

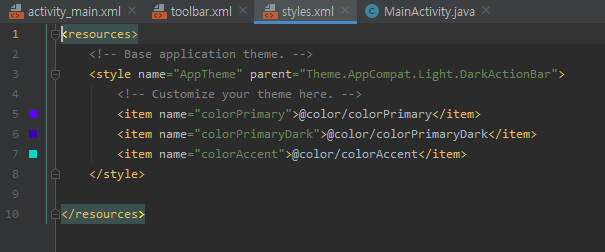
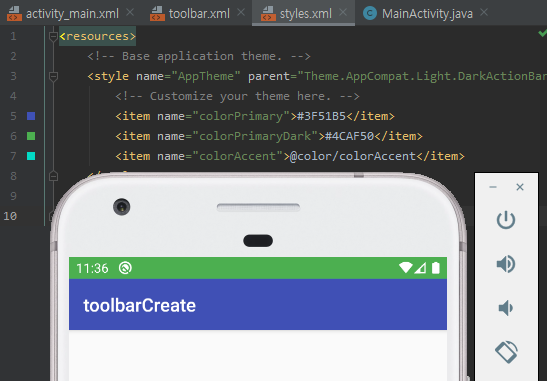
styles.xml 파일을 처음 들어가면 위와 같은 내용이 적혀있는데 바꿔줘야 하는 내용이 있다.
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> 에서 parent의 내용을 Theme.AppCompat.Light.NoActionBar으로 변경한다.
그렇다. styles.xml 은 ActionBar의 디자인 내용에 대해 작성하는 파일이다. parent가 Theme.AppCompat.Light.DarkActionBar 인 경우에는 (바로 위 내용) toolbar.xml 파일의 background를 오렌지색으로 바꿔도 액션바 비활성화를 하지 않았기 때문에 styles.xml의 내용을 우선순위로 둔다.
※ 변경 전 - Theme.AppCompat.Light.DarkActionBar

parent의 내용이 아직 Theme.AppCompat.Light.DarkActionBar 인 상태에는 툴바가 살아있다.
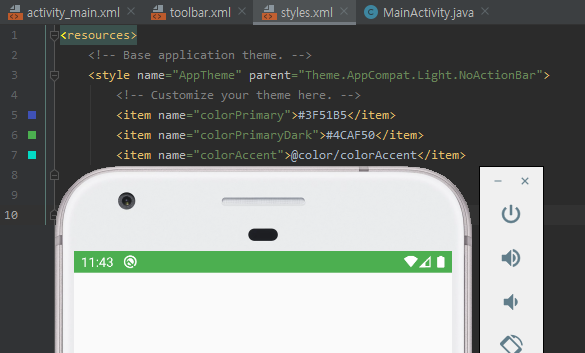
※ 변경 후 - Theme.AppCompat.Light.NoActionBar

툴바가 사라진 것을 볼 수 있다. 액션바를 사용할 거라면 그대로 두고 툴바를 사용하고자 한다면 NoActionBar로 액션바를 비활성화해야 한다.
③ AndroidManifests.xmlx 파일 내용 수정

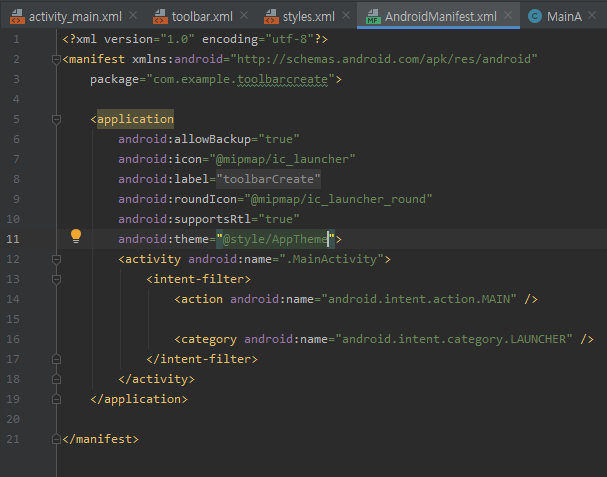
AndroidManifest.xml 파일은 안드로이드 스튜디오의 왼쪽 작업 경로에서 manifests 디렉터리를 누르면 열 수 있다.
application 안의 android:theme="@style/AppTheme" 를 android:theme="@style/Theme.AppCompat.Light.NoActionBar" 로 변경한다. 액션바를 비활성화했다는 것을 알려줘야 한다.

※ 2021.10.10 수정
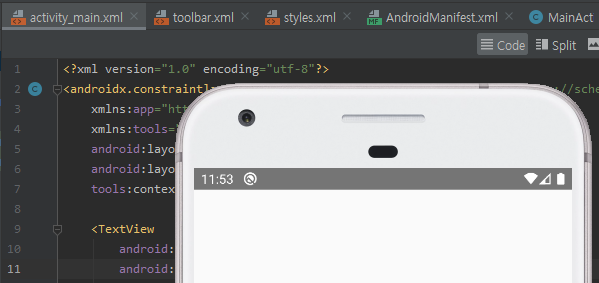
비활성화하면 위와 같이 상태 표시 바의 색도 기본 값으로 변한다. (사실은 앱을 총괄하는 AndroidManifest.xml에서만 수정해도 상관없다. [2번 과정은 스킵해도 괜찮다.] )
툴바를 사용할 때는 android:theme="@style/AppTheme"을 사용하지 않을 때는 android:theme="@style/Theme.AppCompat.Light.NoActionBar" 로 지정하면 된다.
AndroidManifest.xml 파일 수정에 대한 얘기 였는데, 위 내용처럼 툴바를 사용하지 않는다고 @style/Theme.AppCompat.Light.NoActionBar 를 박아버리면 툴바가 아닌 상태표시줄이 변한다.


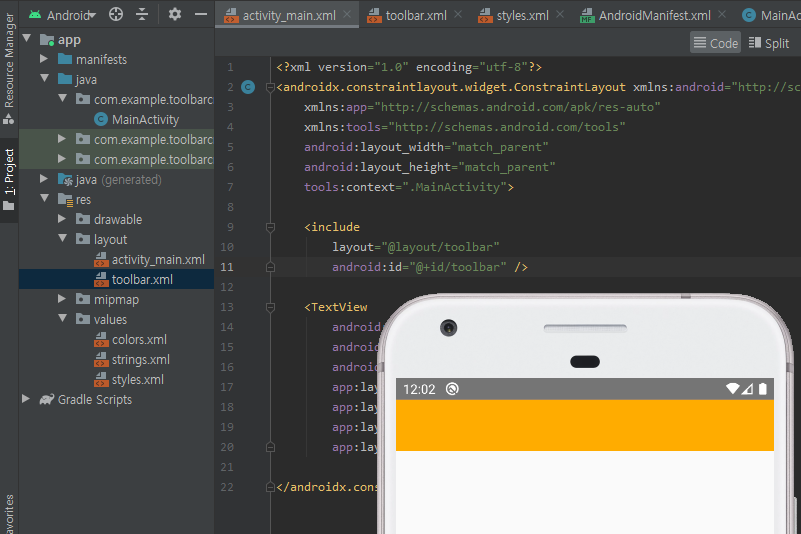
④ activity_main.xml 파일에 툴바 리소스 파일 등록

activity_main.xml 파일에 아까 layout 디렉터리 안에 작성한 toolbar.xml 경로를 알려준다. 그러면 toolbar.xml 에서 background로 지정한 색이 툴바 배경색으로 출력된다.
⑤ MainActivity.java 에 기능 입력
툴바에 만들 수 있는 기능이야 여러 가지 있겠지만 블루투스에 쓸 연결 버튼을 만들어보려 한다.

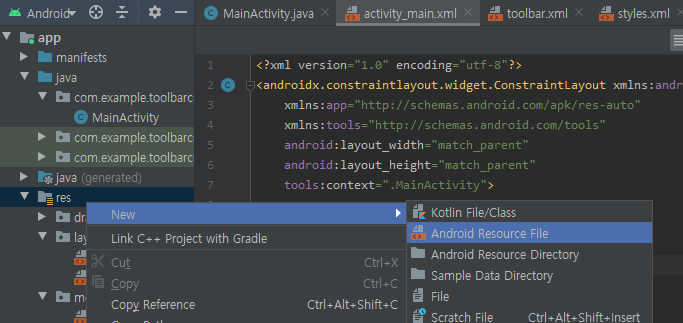
res 디렉터리에서 오른쪽 버튼을 눌러 리스소 파일을 하나 생성한다.

File name : menu_toolbar (대문자는 사용할 수 없다.)
Resoure type: Menu
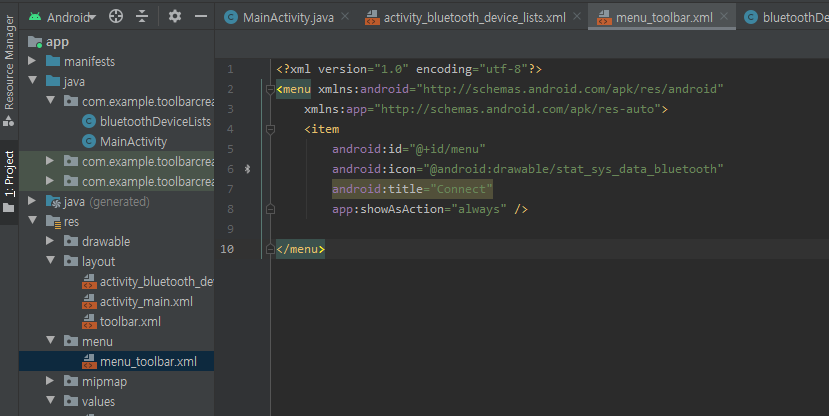
작성하고 OK 버튼을 누르면 텅 빈 menu 파일이 디렉터리와 함께 생성된다.

android:icon에 기본 블루투스 모양이 있어서 아이콘을 등록했다. showAsAction은 노출 여부다. 블루투스 연결을 위해 항상 있어야 해서 always로 했다.
[ANDROID STUDIO] 5. 액티비티 전환
아두이노와 블루투스 연결하여 조작할 수 있는 어플리케이션을 만들어야하니 액티비티를 전환할 수 있는 방법을 먼저 알아내야 한다는 생각이 들었다. 액티비티 전환과 블루투스랑 무슨 상관
95mkr.tistory.com
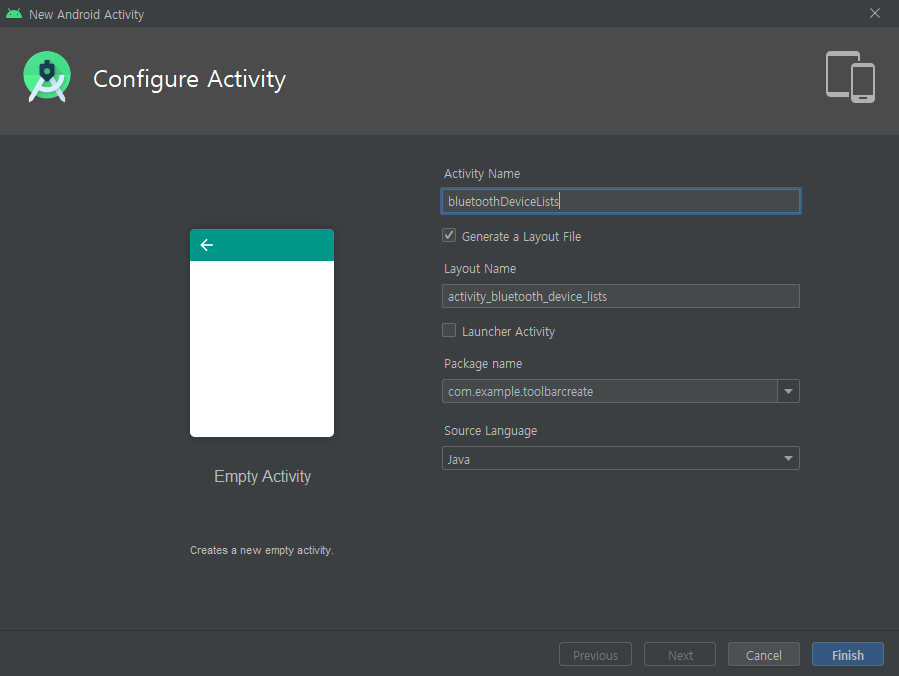
여기서 한 거처럼 서브액티비티를 하나 만들어준다.


새 액티비티를 만들었다. 툴바에 있는 Connect 메뉴를 누르면 새 액티비티로가는 코드를 작성할 것이다.
새로 생긴 클래스와 xml 파일에는 툴바에 있는 블루투스 버튼을 눌렀을 때 새액티비티로 이동하는 것을 만들어준다.
※ MainActivity.java
package com.example.toolbarcreate;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
@Override
public boolean onCreateOptionsMenu(Menu menu){
MenuInflater menuInflater = getMenuInflater();
menuInflater.inflate(R.menu.menu_toolbar, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.menu:
Intent NewActivity = new Intent(getApplicationContext(), bluetoothDeviceLists.class);
startActivity(NewActivity);
break;
}
return true;
}
}
※ bluetoothDeviceLists.java
package com.example.toolbarcreate;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class bluetoothDeviceLists extends AppCompatActivity {
Button ReturnBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bluetooth_device_lists);
ReturnBtn = findViewById(R.id.ReturnBtn);
ReturnBtn.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
finish();
}
});
}
}
※ activity_bluetooth_device_lists.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".bluetoothDeviceLists">
<Button
android:id="@+id/ReturnBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="40dp"
android:width="120dp"
android:text="Return"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
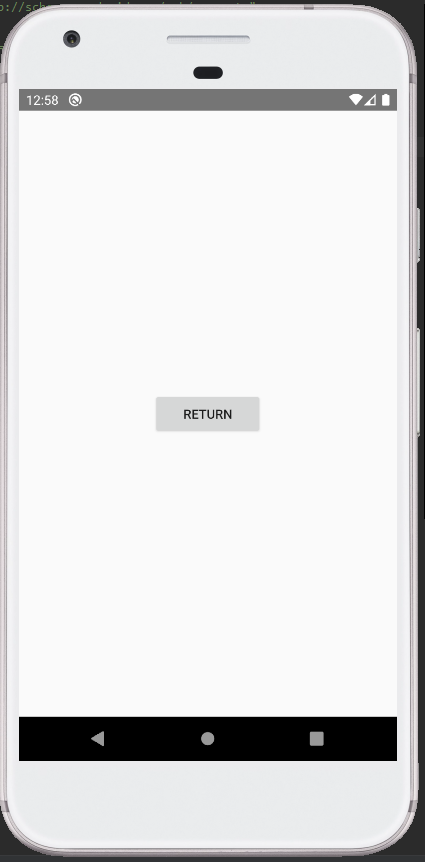
툴바 오른쪽의 블루투스 아이콘을 클릭하면 새 액티비티 화면으로 넘어가고 RETURN 버튼을 누르면 다시 toolbarCreate 화면으로 돌아온다.


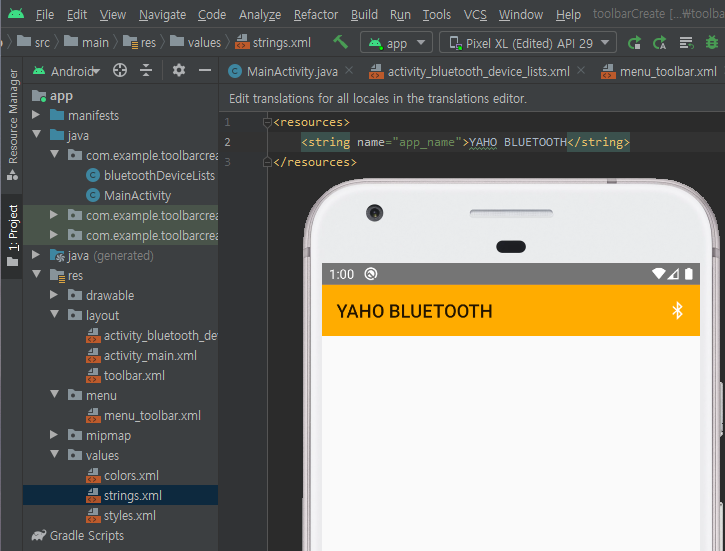
만약 툴바에 쓰여있는 toolbarCreate 문자를 바꿔주고 싶다면 res/values/string.xml 에서 수정하면 된다.

블루투스 너무 어렵다.... 오래 걸려서라도 해봐야겠다. 툴바도 예쁘게 만들려면 이것저것 할 수 있어 보인다. 기본 제공해주는 아이콘도 괜찮고 색도 자유롭게 변경할 수 있으니 시간을 들인 만큼 잘만들 수 있을 거 같다.
'IT > ANDROID STUDIO' 카테고리의 다른 글
| [ANDROID STUDIO] 5. 액티비티 전환 (0) | 2020.08.20 |
|---|---|
| [ANDROID STUDIO] 4. 버튼에 기능을 넣어 이미지 속성 바꾸기 (0) | 2020.07.19 |
| [ANDROID STUDIO] 3. 위젯으로 간단한 앱 만들기 (0) | 2020.07.15 |
| [ANDROID STUDIO] 2. Hello World 예제 (0) | 2020.04.27 |
| [ANDROID STUDIO] 1. 안드로이드 스튜디오 설치 (0) | 2020.04.25 |



